Rich-Text
Das Rich-Text-Modul ermöglicht umfangreiche Gestaltungsmöglichkeiten zur Präsentation von Textinhalten. Formatiere deine Texte flexibel und ohne Spezialkenntnisse in wenigen Sekunden im Editor oder bearbeite direkt den HTML–Code.
Erhältlich in FRAMR.Cockpit Lizenz
Einrichtung
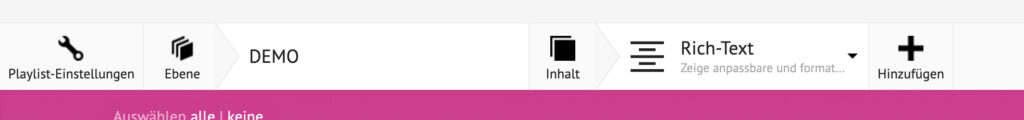
Wähle in das Modul „Rich-Text“ bei der Auflistung der verfügbaren Inhalte und klicke dann auf „Hinzufügen“, um den Inhalt in deine Wiedergabeliste einzufügen.

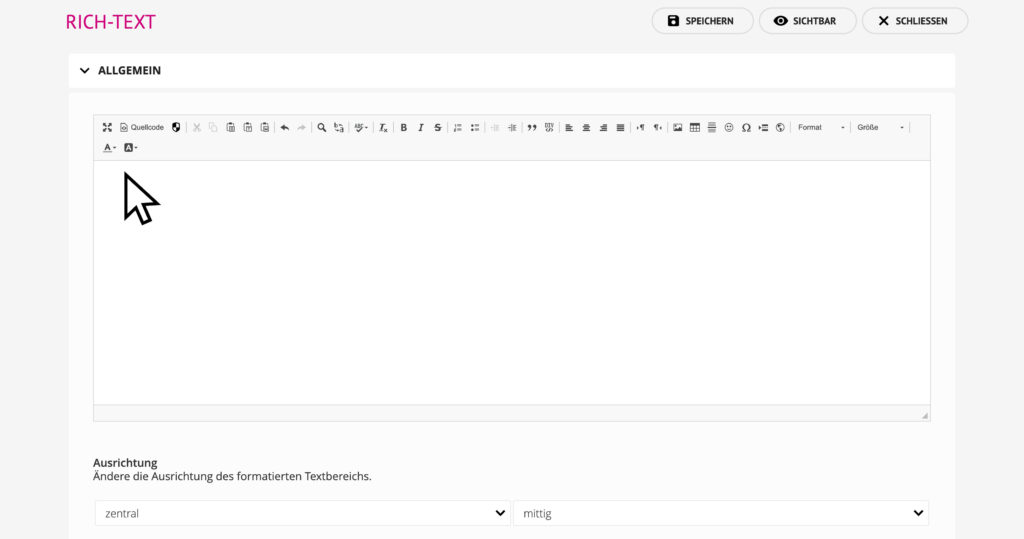
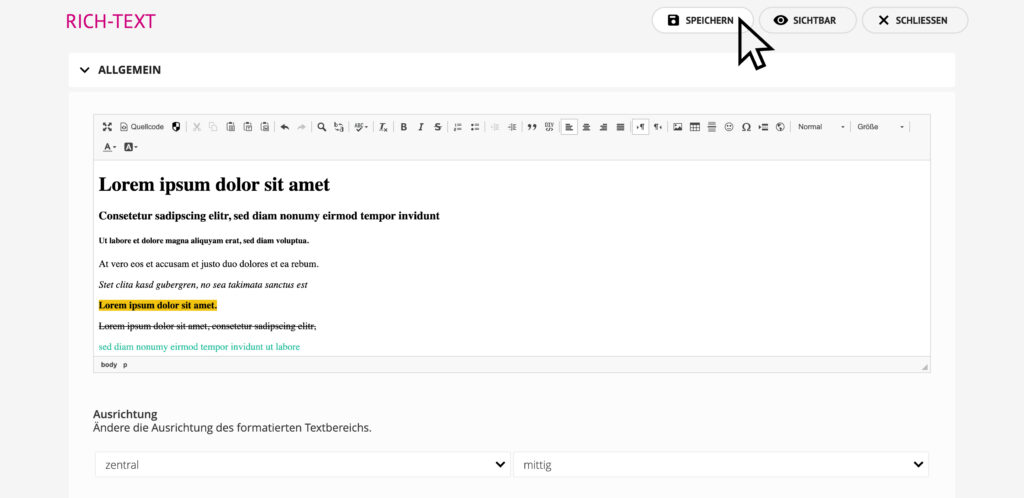
In der Detailansicht des Moduls erscheint nun ein visueller Texteditor, der dem Anwender vielfältige Möglichkeiten zum Verfassen, Bearbeiten und Formatieren von Texten bietet.

Gib den gewünschten Text im Texteditor ein
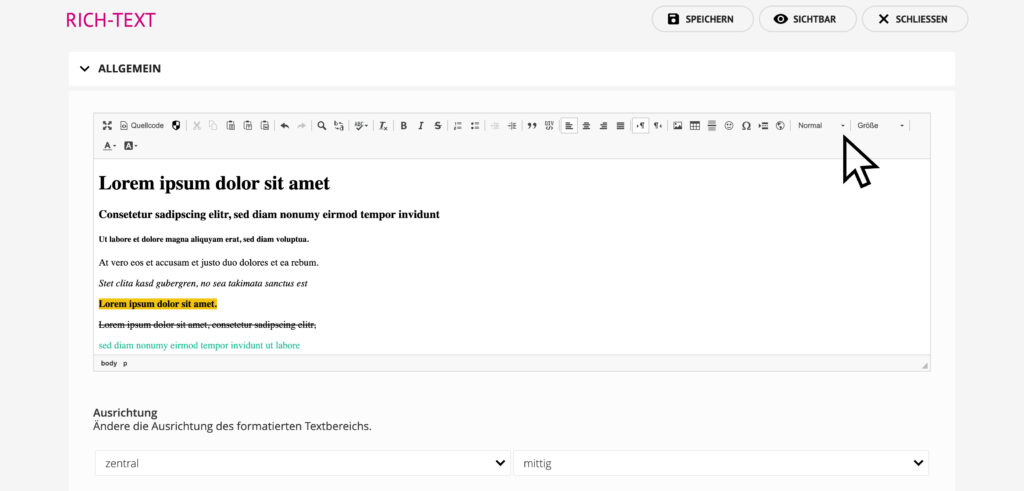
Du kannst hier zum Beispiel Textfarbe, Größe und Stil deines Inhalts bequem über die Bearbeitungsleiste steuern.

In der Bearbeiten-Leiste kannst du die Formatierung deines Text bequem anpassen
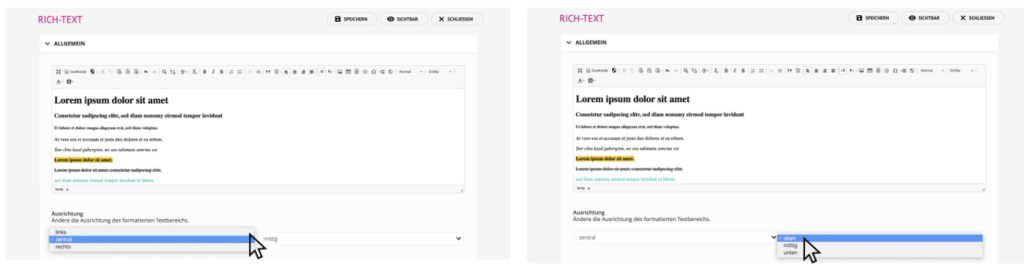
Bei “Ausrichtung” kannst du bestimmen, an welche Stelle und wie dein Text am Bildschirm ausgerichtet werden soll.

Horizontale und vertikale Ausrichtung
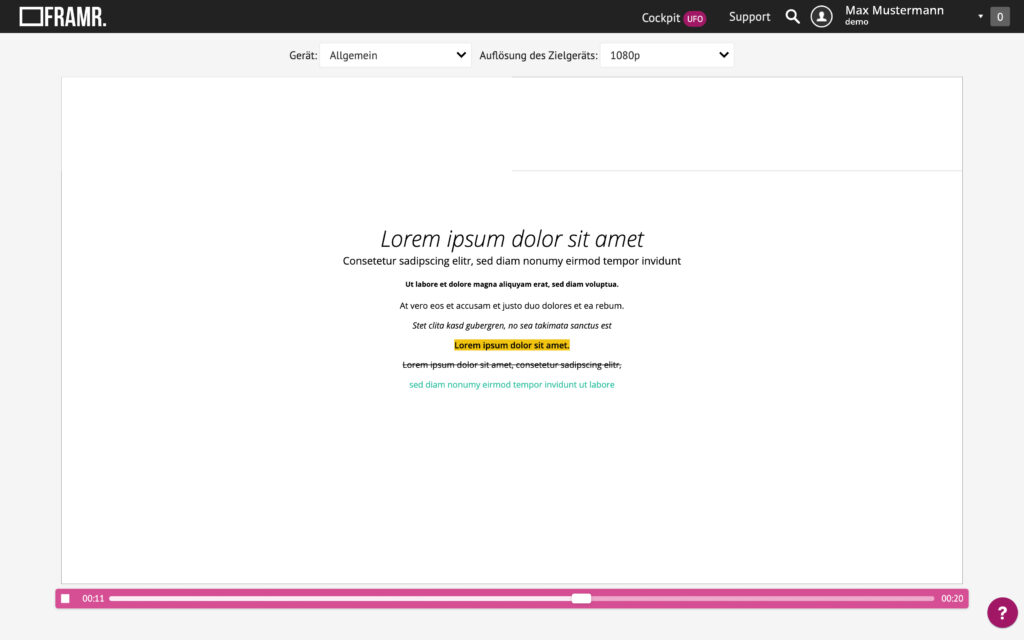
Nach dem Speichern erscheint der Text direkt am Bildschirm.

Klicke auf Speichern, um deinen Inhalt zu sichern

Auch in der Vorschau siehst du dein Rich-Text-Modul in voller Pracht
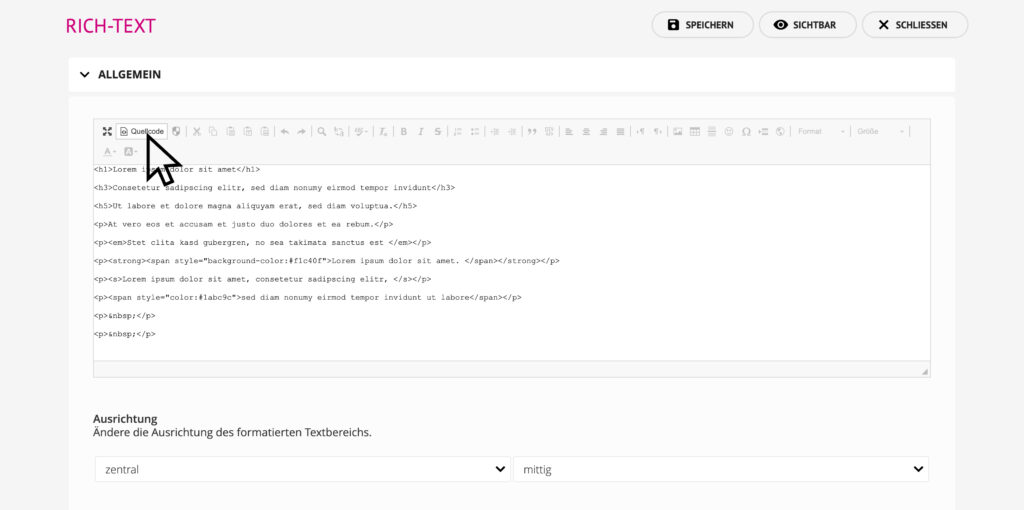
Quellcode
Das Modul “Rich-Text” bietet besonders versierten Anwendern die Möglichkeit den HTML-Quellcode des Modul direkt zu bearbeiten. Hier hast du die Möglichkeit deine Coding-Künste voll auszuleben und eigene HTML-Codes, Templates und Layouts im Editor umzusetzen und am Bildschirm auszugeben – deiner Kreativität sind hier keine Grenzen gesetzt.

Klicke auf “Quellcode”, um den HTML-Code des Moduls zu bearbeiten
Platzhalter
(Software Version 76+)
Beispiel:
Durch den Aufruf der Player-API auf den Endpunkt mit den Parametern { „key“: „zahl“, „value“: „100“ } wird die Ausgabe geändert von „{{zahl|50}}“ auf „100“.
POST „https://[IP]/api/variable“ { „key“: „zahl“, „value“: „100“ }
Im initialen Zustand des Players nach dem Start oder durch das Löschen des Wertes via API wird bei diesem Beispiel der Standardwert „50“ ausgegeben.
POST „https://[IP]/api/variable“ { „key“: „zahl“, „value“: „“ }
Natürlich kannst du auch mehrere Platzhalter im Modul gleichzeitig verwenden.
