HTML5 Player für Drittanbieter-Plattformen erstellen
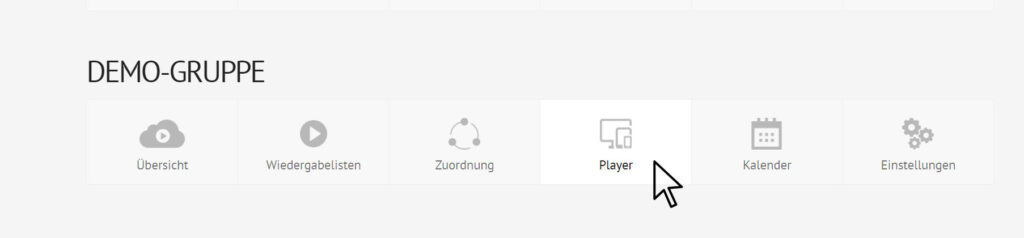
Gehe in der Übersicht von FRAMR.Cockpit zur gewünschten Gruppe und klicke dort auf „Player“.

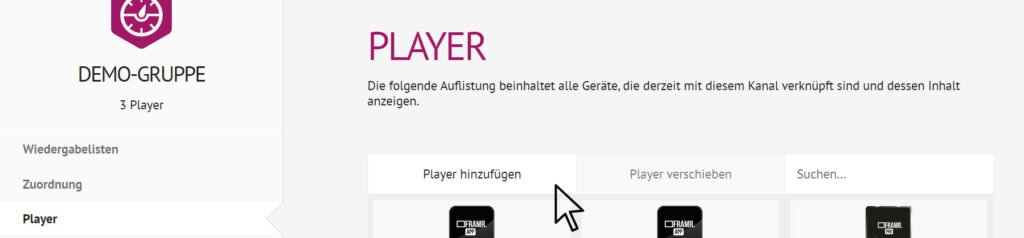
Klicke auf „Player“. Eine neue Ansicht wird geladen.


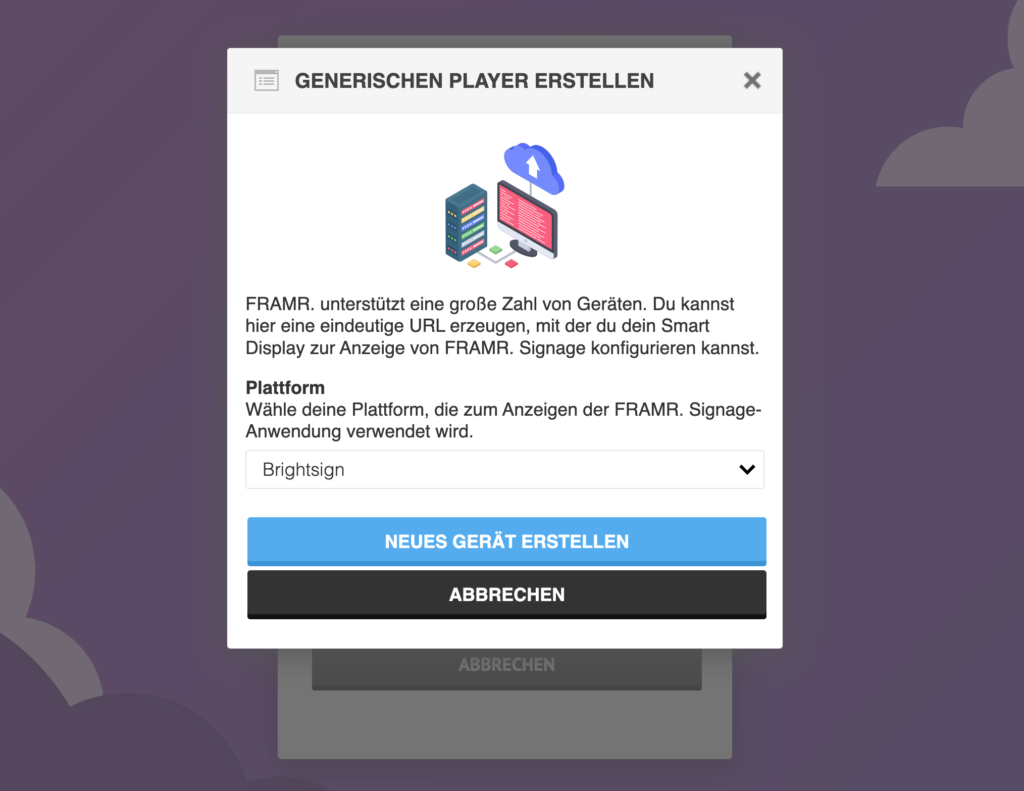
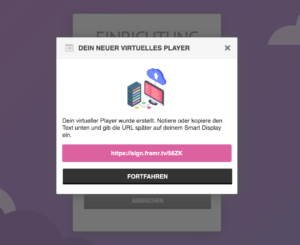
Wähle im Popup-Fenster nun eine Plattform aus und klicke anschließend auf die Schaltfläche “Neues Gerät erstellen”.

Klicke anschließend auf die Schaltfläche “Fortfahren” um das Fenster zu schließen.


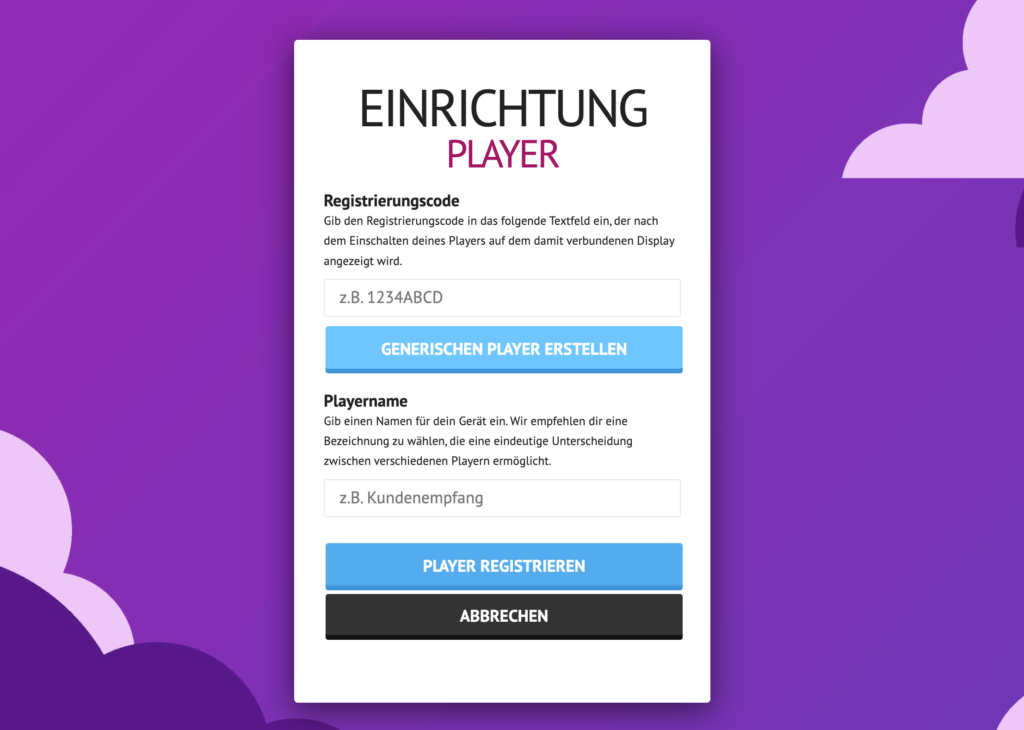
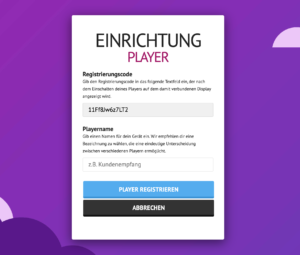
Gib deinem Player nun einen Namen – idealerweise einen, mit dem du den Player eindeutig zuordnen kannst.
Viele unserer Kunden benennen den Player nach dem Ort, an dem das zugehörige Display aufgestellt wird, doch deiner Kreativität sind natürlich keine Grenzen gesetzt.
Klicke auf “Player registrieren”, um die Einrichtung abzuschließen.

Du hast in dieser Anleitung nun die Player-Ausgabe für dein Signage Display vorbereitet. Hinterlege im letzten Schritt die oben erzeugte URL in den Einstellungen deines Displays, um die FRAMR. Signage Applikation dort beim Start auszuführen.
Mehr Informationen
Weitere Informationen zur Konfiguration folgender Signage-Plattformen:
