Image
This module displays images and graphics. It supports JPEG, PNG and of course animated GIF formats for your cat images. You determine the format and all display options.
Available in FRAMR.Cockpit license
Setup
Select the “Image” module from the list of available content items and then click “Add” to add the module to your playlist.

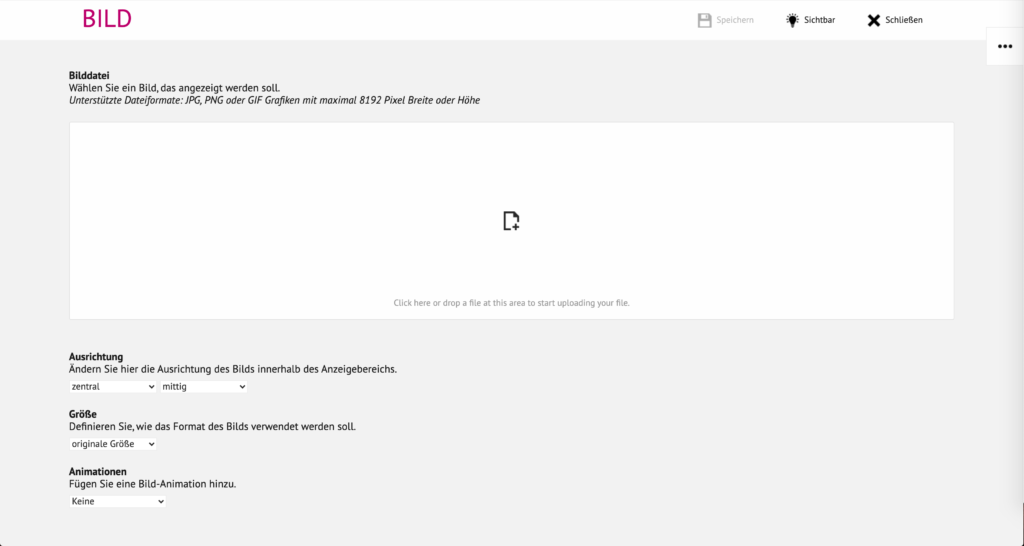
You can now upload a graphic in the upload area of the module. After clicking “Save” your player will load the content to show on your display.

You can also choose between the following image properties:
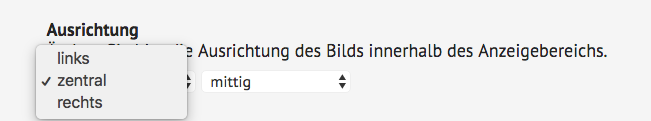
Alignment
In the alignment settings you can determine the location where the element will be displayed on the screen.


Size
Using the “Size” property, the scaling behavior of the module can be specified. The visible dimensions of the module are always determined by its parent layer and the maximum sizes defined with it.
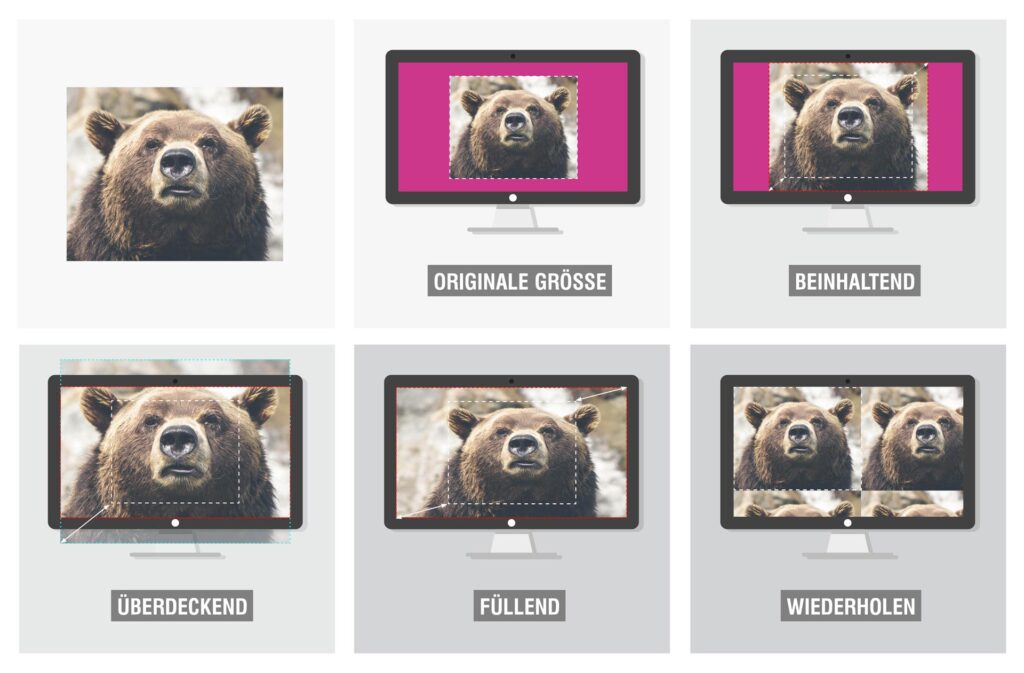
- Original size
The graphic is shown 1:1 in original size on the display. Depending on the display resolution, the representation may vary between different display devices. - Contain
The graphic is scaled accordingly so that the entire image is always visible in the layer. This may result in the entire layer not being covered with the image. - Cover
The graphic is scaled so that the entire layer is always covered with the image. - Fill
The graphic is scaled regardless of its aspect ratio so that the entire layer is filled exactly with the graphic. The image may be distorted in the process. - Repeat
The graphic is arranged in its original size until the entire layer is filled with the pattern created with it.
In the following diagram you can see how the different variants are shown on the display.