USB Media Player
The USB media player function enables the playback of multimedia content from a USB drive without the need for FRAMR. Cockpit license. To do so, simply insert a USB drive or memory card into the player, and it will automatically start playing. The player supports a variety of file formats such as images, music, and videos.
File Systems
The FRAMR.Player with “USB Media Player” functionality supports the following file systems:
- FAT32
- NTFS
- exFAT
Media
The “USB Media Player” function supports playing the following file formats on the storage medium:
- Images:
- JPEG
- PNG
- GIF
- Video:
- MP4
- WEBM
- Documents:
- Audio:
- MPEG
- AAC
- MP4
- OGG
- Miscellaneous:
- HTML … for example, website.html
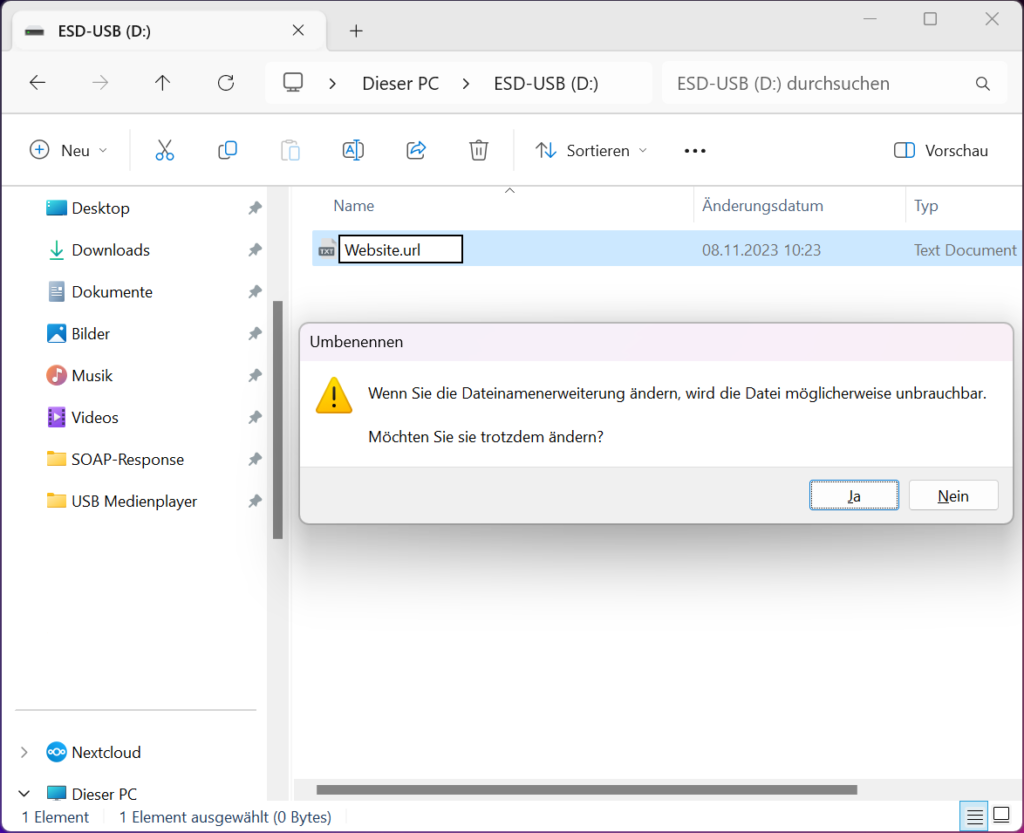
- URL … to display a website as an iframe, you can create a text file with the extension .url (e.g., “website.url”) and write the desired website URL as content in the file.

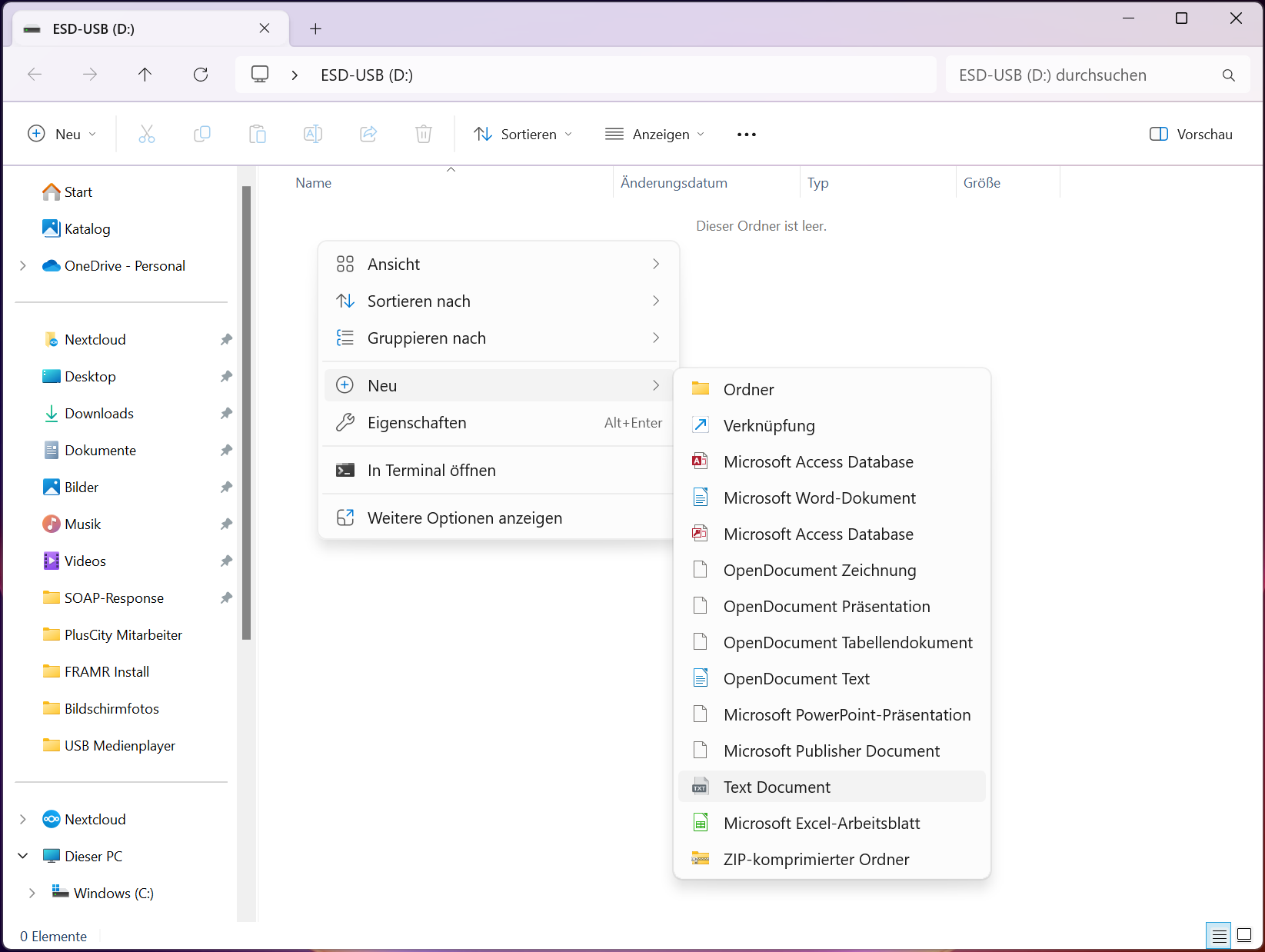
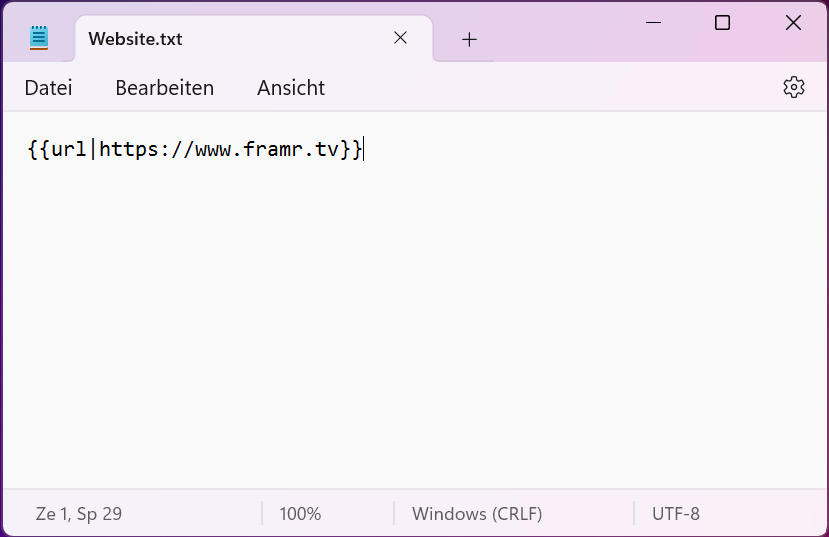
Additionally, you can also use placeholders in the format {{url|website}} to dynamically call website URLs using the player API – further information on this is available here.


Configuration & Settings
The function can be enabled or disabled in the player settings under the menu item “USB Media Player → Enable USB Media Player.” When the function is disabled, no content will be played from the USB stick. The “USB Media Player” function is active by default.
The following display parameters for USB playback can be configured in the player settings:
Display duration of static content (in seconds):
This parameter determines how long a static element (e.g., image) remains visible on the screen before it automatically transitions to the next content. The duration is specified in seconds.
Crossfade duration (in milliseconds):
The crossfade duration determines how quickly the display transitions from the current content to the next. The time is specified in milliseconds, where shorter times result in faster crossfades.
Stage width (in pixels):
The stage width defines the horizontal size of the display area where the content is presented. It is specified in pixels and affects the maximum display width of the presented elements.
Stage height (in pixels):
The stage height determines the vertical size of the display area where the content is presented. It is also specified in pixels and affects the maximum height of the displayed elements.
Distance from the left screen edge (in pixels):
This parameter determines the horizontal distance between the left screen edge and the left edge of the playback stage in pixels. This influences the positioning of content on the screen.
Distance from the top screen edge (in pixels):
The distance from the top screen edge determines the vertical distance between the top screen edge and the top edge of the playback stage in pixels. This affects the vertical positioning of content on the screen.
Additional Features
Transfer USB Playlist Permanently to the Player:
Display a local playlist permanently on a player without needing to keep an external storage medium such as USB drives or memory cards connected to the hardware at all times. Transferred contents will be automatically displayed as soon as your player starts.
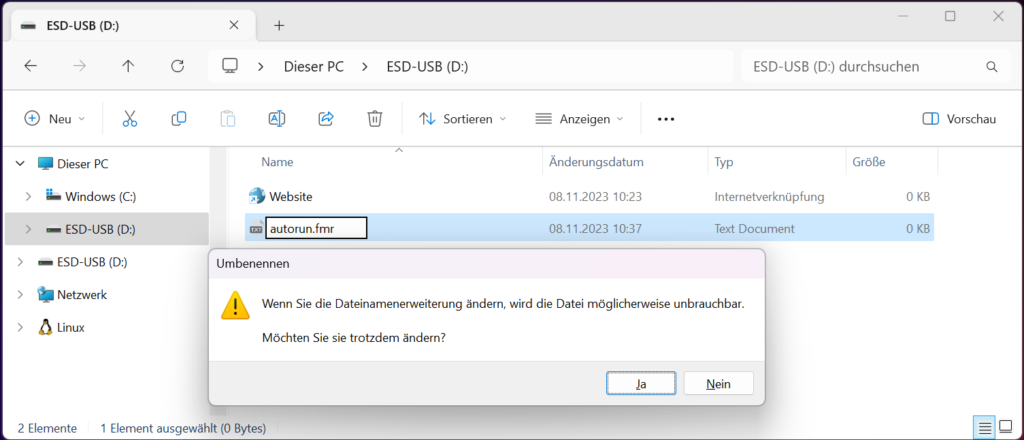
- Step 1: Create a file named “autorun.fmr” on your storage medium.

- Step 2: Insert the storage medium into your player. The playlist will be automatically transferred immediately.
- Step 3: Once the transfer is completed, you can remove the storage medium. Your playlist is now permanently available on the player and will be displayed instantly upon starting your player.
USB Playlist Deinstallation from Player:
This function is used to delete a permanent local playlist from the player.
- Step 1: Create a file named “stopautorun.fmr” on your storage medium.

- Step 2: Insert your USB stick into the player. If a permanent playlist is present on the player, it will now be automatically deleted from the memory.
- Step 3: Once the deletion process is completed, you can simply remove the storage medium.
Switching Playlist via Variable in the Player API:
You can create sub-playlists in subfolders on the storage medium. This “sub-playlist” can be activated and played by modifying variables in the Player API (for example, using the Button Add-On).
For proper functionality, a subfolder with the same name as the variable must be created on the USB drive.
USB Drive
│
├── Image1.jpg
│
├── Image2.jpg
│
├── Image3.jpg
│
└── button1 (Subfolder)
│
├── Image4.jpg
│
├── Image5.jpg
│
└── Image6.jpg
Fig. 1: Example Folder Structure
With the file structure as shown in Fig. 1, the main playlist playback consists of the elements in the main folder: Images 1-3 will be played. If the variable “button1” is set to the value “1,” such as by pressing a button, all elements in the subfolder named “button1” will play once, and the playlist will switch back to playing the main folder after the sub-playlist ends.
