Weather
The weather module shows weather data of any location or your local player position. You can choose between a reduced view, detailed information or a 3-day preview.
Available in FRAMR.Cockpit license
Setup
Select the “Weather” module in the list of available items and click “Add” to add the module to your playlist.

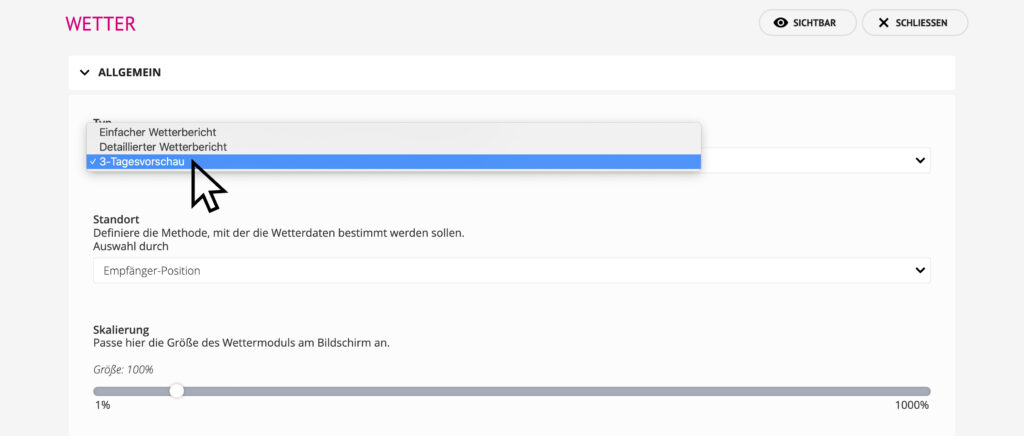
Now select “Type“, which will define the display style of the weather report.
- Simple weather report
- Detailed weather report
- 3-day forecast

Define the style how the weather report should be displayed
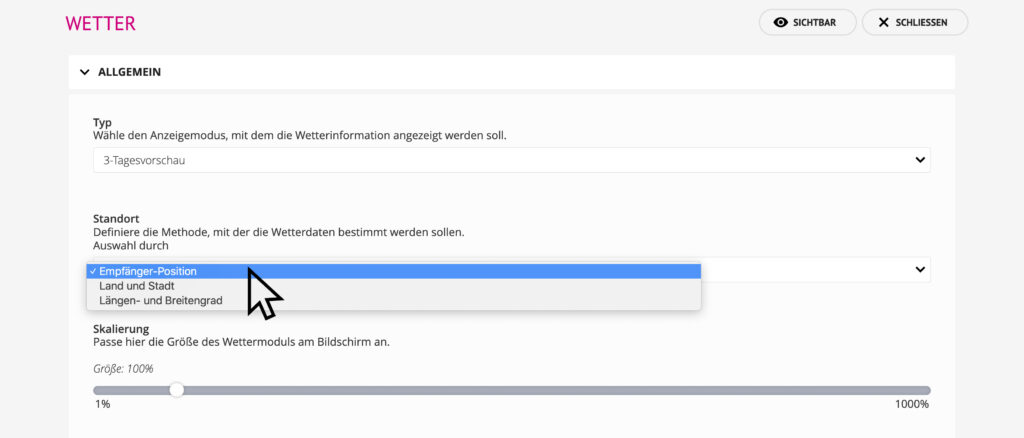
Set the “Location” of your display – you can choose between the following options:
- Receiver position – each player will use its own position, which has been set by the user in the player settings, and will retrieve the latest weather data for it.
- Country and city – e.g. Austria, Vienna
- Longitude and latitude – e.g. for Vienna: 48.2206635 & 16.309849

Choose the location type of the module
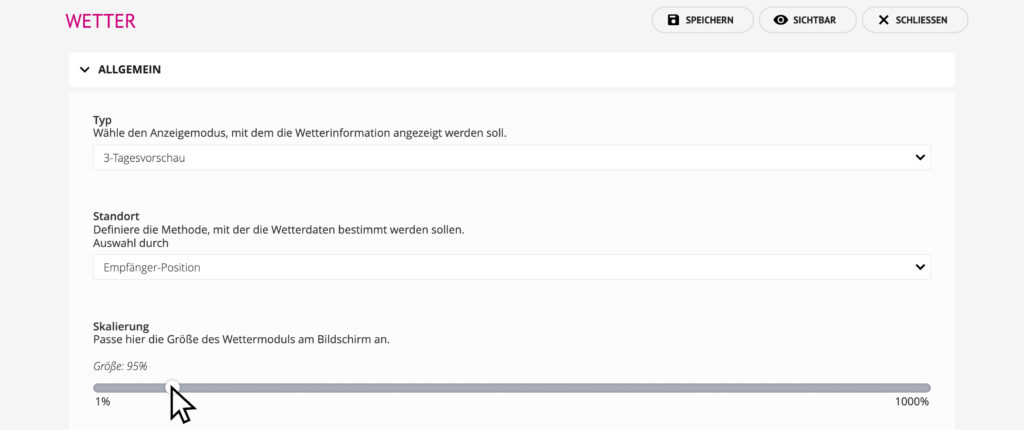
With “Scaling” you can determine the display size of your module on the screen.

Set the scaling level of the module on the screen
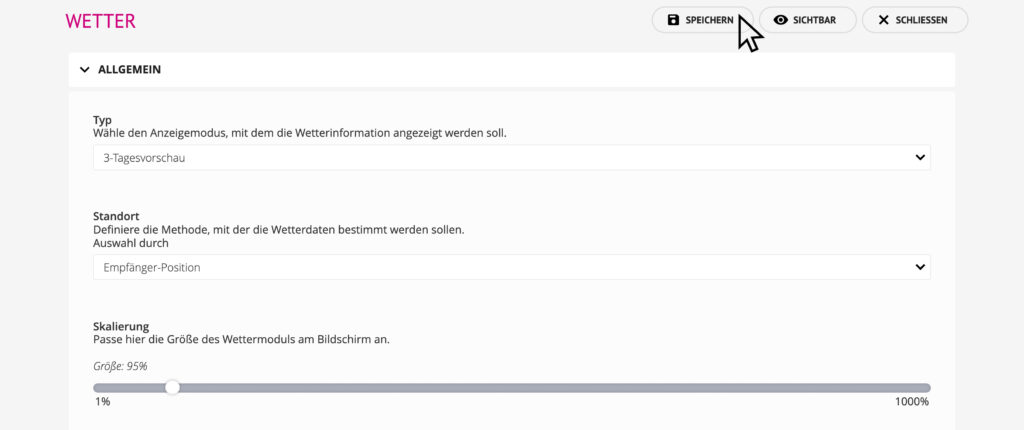
After clicking save, the weather report will appear right on your player.

Click Save to apply the changes
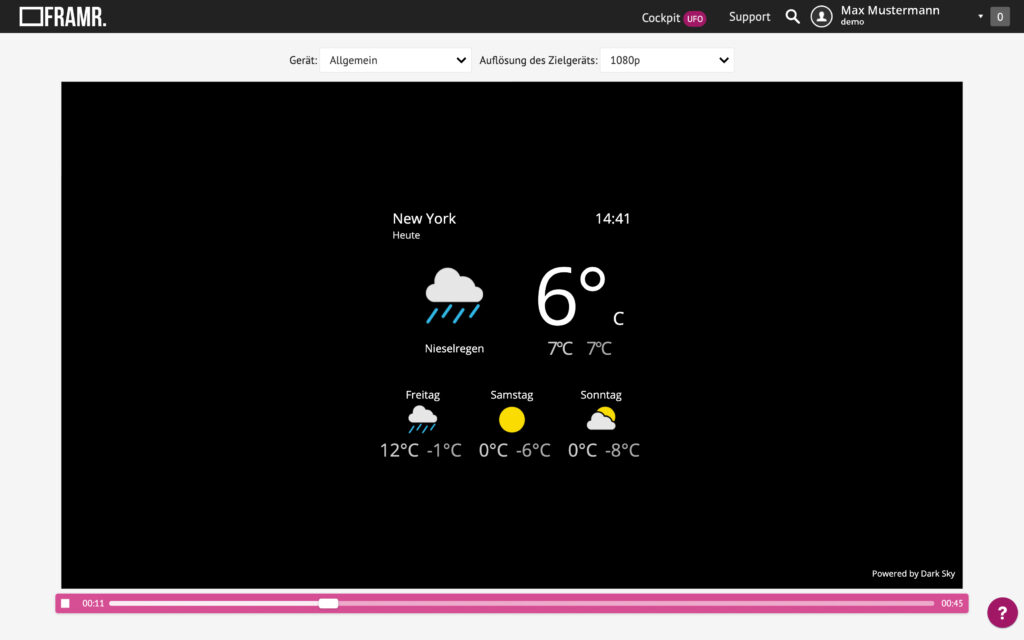
Weather forecast in preview

Weather forecast in preview
