Rich-Text
The rich text module allows extensive design options for the presentation of text content. Format your texts flexibly and without special knowledge in a few seconds in the editor or directly edit the HTML code.
Available in FRAMR.Cockpit license
Setup
Select “Rich Text” in the list of available items and click “Add” to add the module to your playlist.

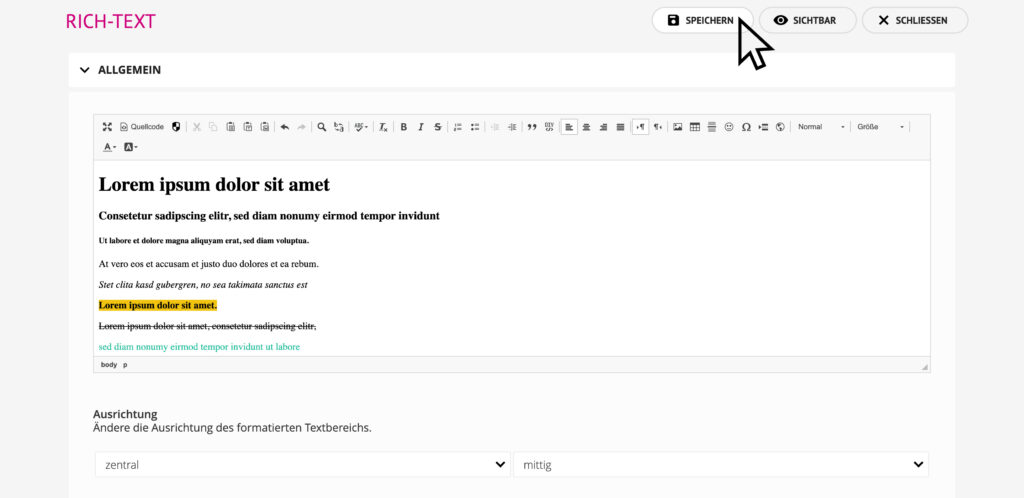
A visual text editor now appears in the module’s detail view, offering the user a wide range of options for composing, editing and formatting the text.

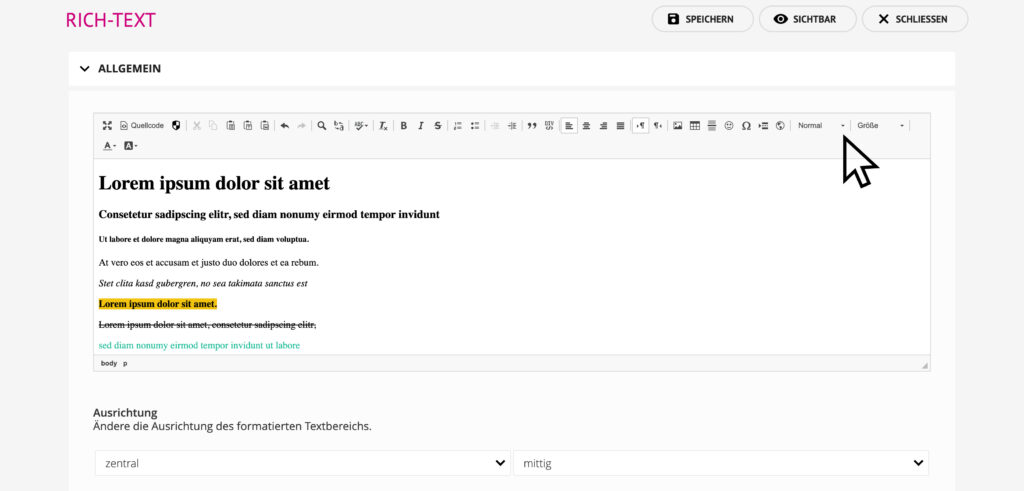
Enter the intended text in the text editor.
You can control, for instance, the text color, size and style of your content conveniently using the Edit Panel.

In the edit bar you can easily adjust the style of your text.
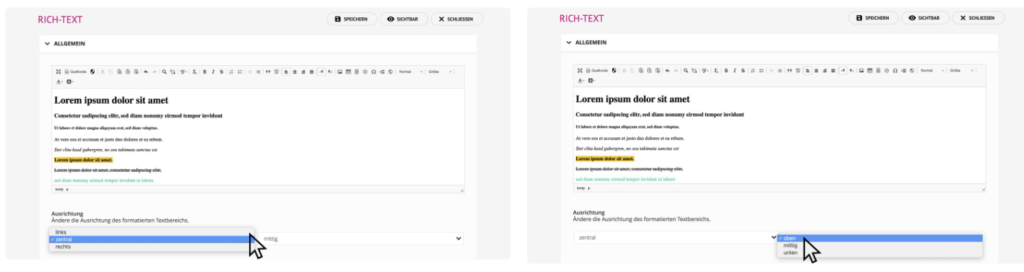
With “Alignment” you can determine where and how your text should be aligned on the screen.

Horizontal and vercital alignment
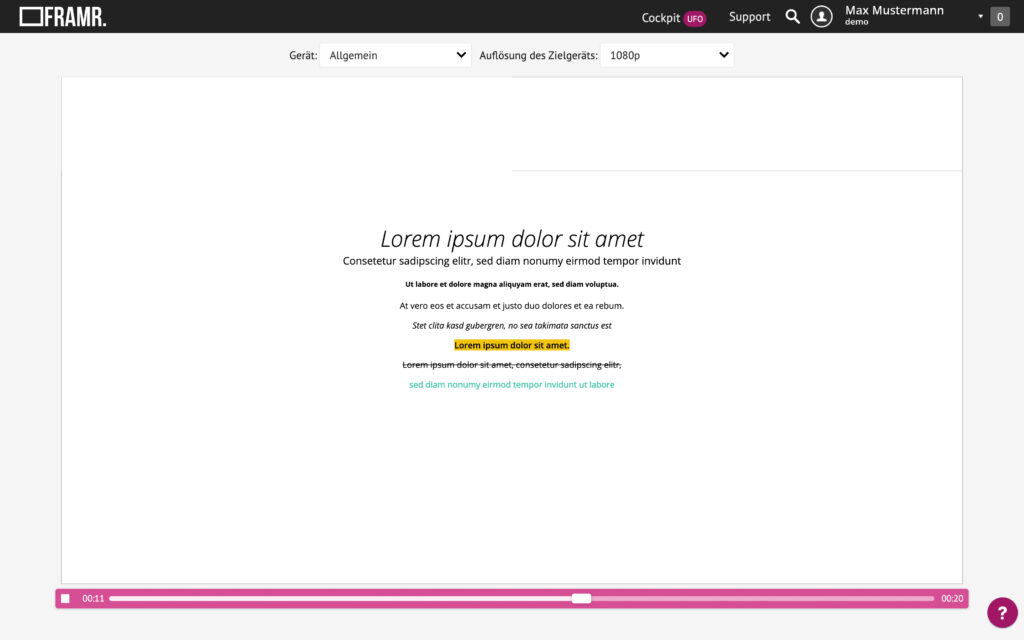
After clicking save, the text will appear straight on the screen.

Click Save to store your changes

You can also preview your rich text module in all its magnificence.
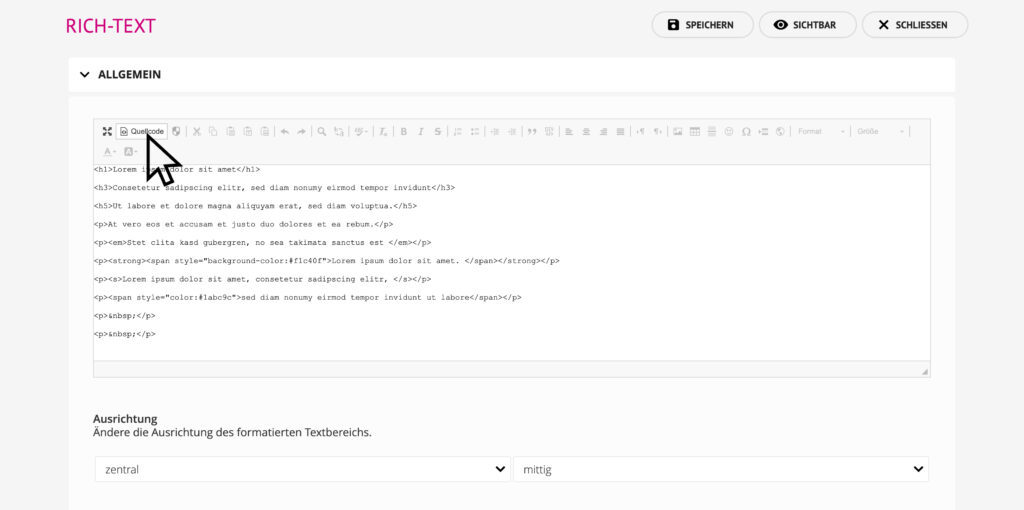
Source code
The module “Rich-Text” offers particularly experienced users the possibility to edit the HTML source code of the module directly. Here you have the opportunity to fully express your coding skills by implementing your own HTML codes, templates and layouts in the editor and output them on the screen – there are no limits to your creativity.

Click on “Source code” to edit the HTML code of the module.
Placeholder
(Software version 76+)
You can use placeholders in the text editor using the {{variable|default}} format to populate dynamic content through the Player API. The value “variable” corresponds to the key of the API call, which is replaced by the value given there. In addition, you can optionally use “default” to define a default value for the placeholder that is used if no value or an empty text (“”) is returned in the Player API for the key that is used.
Example:
Calling the Player API at the endpoint with the parameters { “key”: “number”, “value”: “100” } will change the result from “{{number|50}}” to “100”.
POST “https://[IP]/api/variable” { “key”: “number”, “value”: “100” }
In the initial state of the player after startup or by clearing the value via API, the default value “50” is displayed in this example.
POST “https://[IP]/api/variable” { “key”: “number”, “value”: “” }
Of course, you can use multiple placeholders in the module at the same time.
