Create HTML5 player for third-party platforms
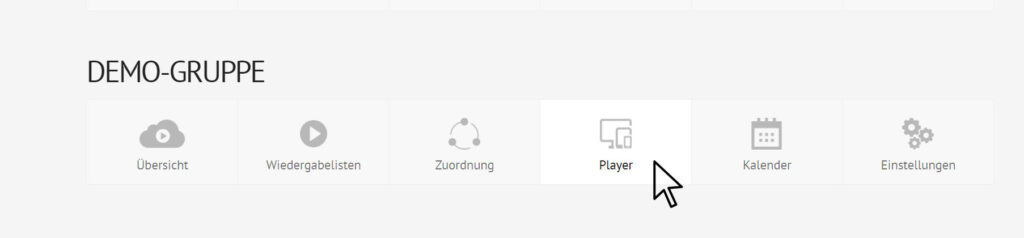
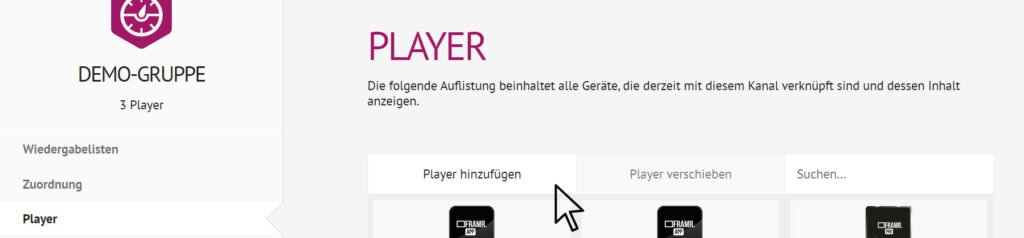
Navigate to the desired group in the FRAMR.Cockpit overview and click on “Player”. Click on “Add player” in the subsequent view.

Click on “Player”. A new view will be loaded.

Then click on “Add player”. A new input window will open.
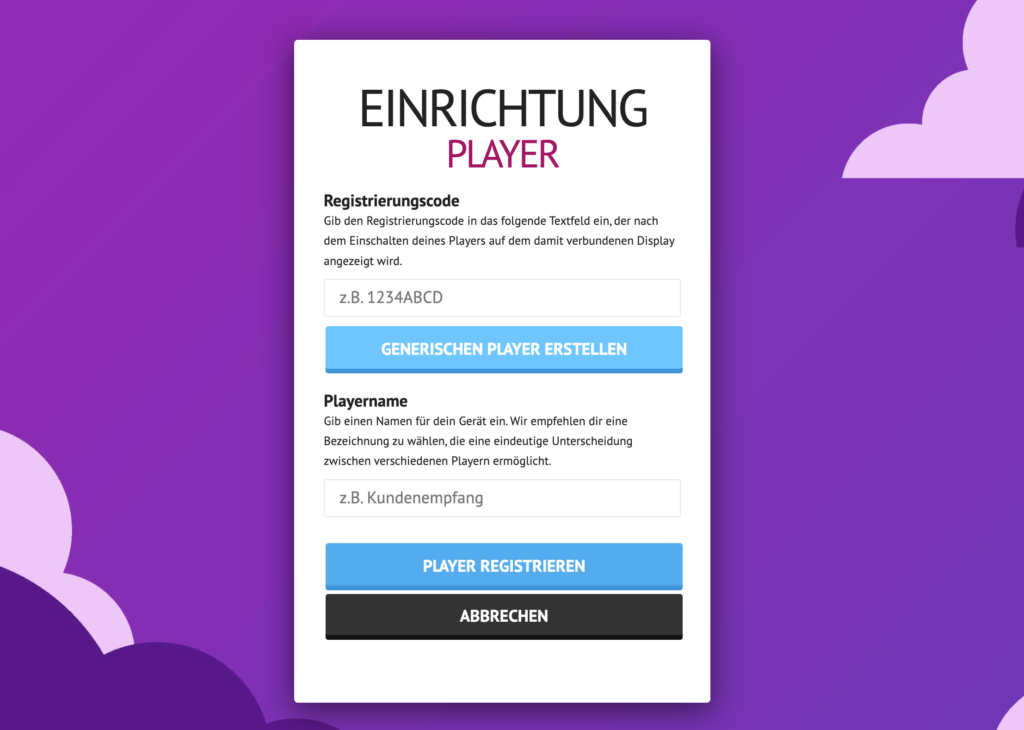
In the following view, first click the “Create generic player” button.

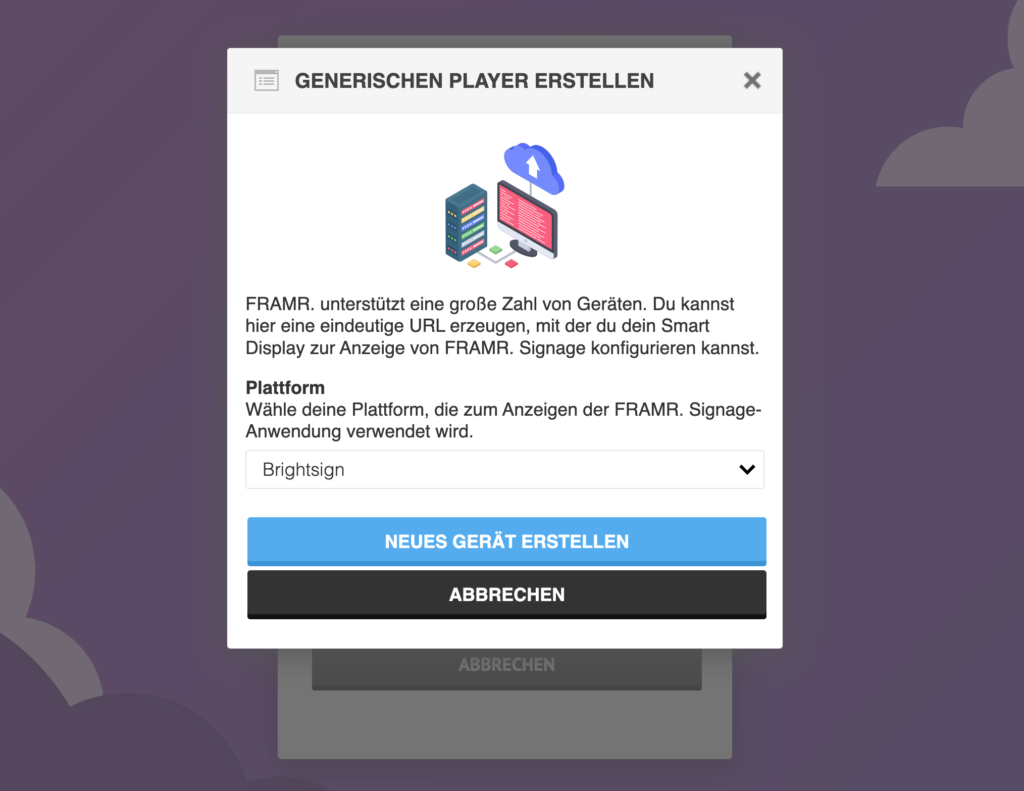
Now select a platform in the pop-up window and then click the “Create new device” button.

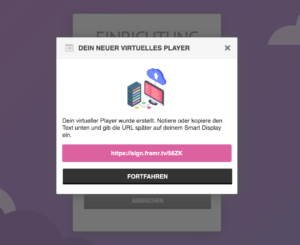
Then click the “Continue” button to close the window.

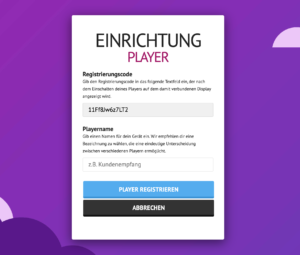
Assign a name to your player – ideally one that allows you to uniquely identify the player.
Many of our customers name the player after the place where the associated display is installed, but of course there are no limits to your creativity.
Click “Register Player” to complete the setup.

In this tutorial you have now prepared the player output for your signage display. In the last step, save the URL created above in the settings of your display to run the FRAMR. Signage application on startup.
More information
Learn more about how to configure the following signage platforms:
