Website
The Website module shows any web page as a separate element in the playlist.
Available in FRAMR.Cockpit license
Setup
Select the “Website” module in the list of available items, and then click “Add” to add the content to your playlist.

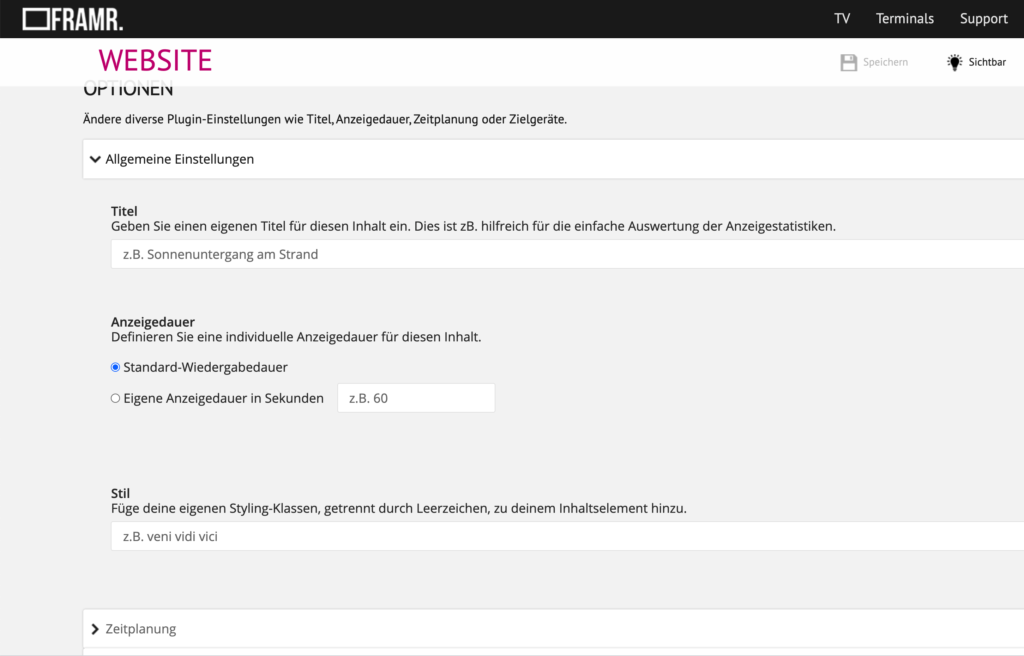
Now add any URL to a website in the module settings.

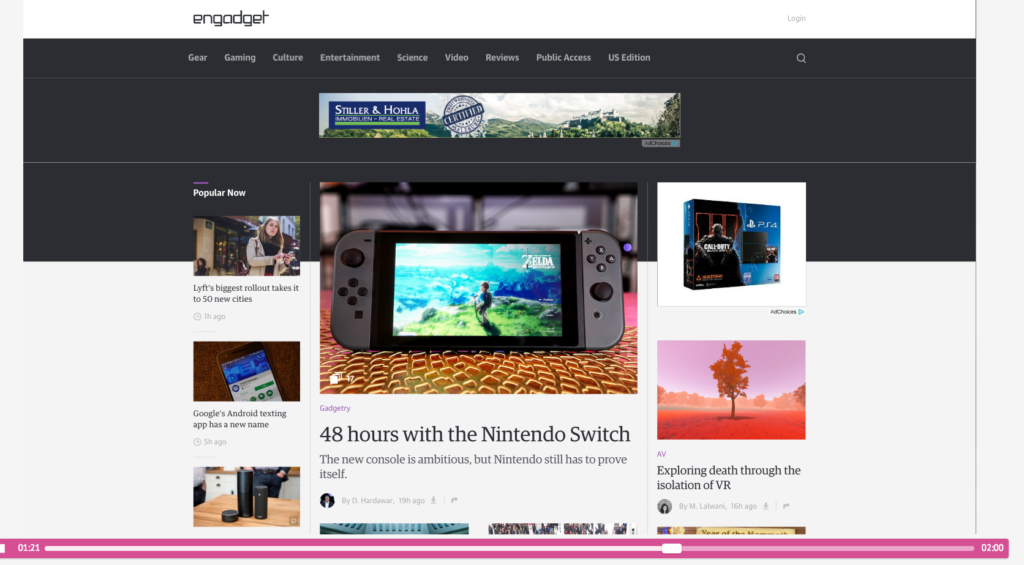
After you save, the desired website will appear directly in the playlist on your player.

Interaction & API
You can use the full potential of the Website module with the API functionality. You can send commands to your FRAMR. Player via Javascript commands in the running web application and thus control the display time of the module.

Your website is embedded as an <iframe> html element and can communicate via postMessage command from the embedded website with the FRAMR. Player.

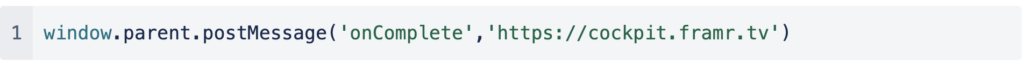
onComplete
With the command ‘onComplete’ you can inform the FRAMR. Module that the module has finished displaying and that the next element can be displayed.

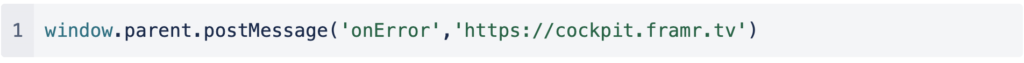
onError
With the command ‘onError’ you can inform the FRAMR. Module that an error has occurred during the rendering of the module and that it is possible to switch to the next element by means of the error status.

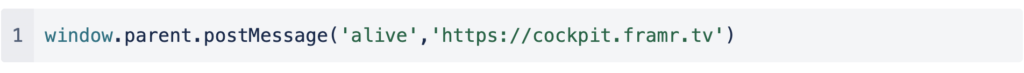
alive (optional if enabled in the Cockpit)
With the command ‘alive’ you can indicate to the FRAMR. Module that your application is in a good state. If this command is not called for a predefined time, the system switches to the next module in the playlist after 60 seconds have passed since the last call.